Mengatur Set Menu, Logo, dan Widget
Header adalah bagian atas dari sebuah halaman website. Biasanya terdiri dari logo, menu, kontak yang bisa dihubungi, atau media sosial dari sebuah perusahaan. Dalam artikel ini, kami akan membahas bagaimana cara mengatur komponen-komponen dalam header.
- Menu header
- Logo
- Widget
- Latar belakang
- Layout
1. Mengatur menu header
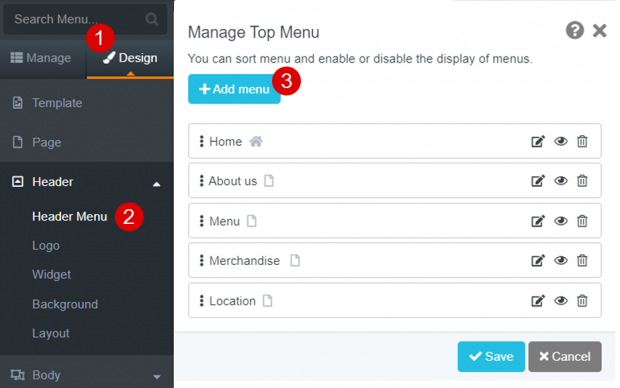
1. Arahkan kursor ke Desain
2. Pilih Header > Menu Header
3. Klik tombol Tambah menu
Catatan: menu yang ditampilkan berikut merupakan bawaan dari tema yang Anda pilih sebelumnya. Untuk menggunakan tema tersebut, pilih tema dan edit sesuka Anda. Jika ingin mengubah struktur menu di template tersebut, sebaiknya Anda menghapus semua menu dan membuat menu baru (menu beranda tidak dapat dihapus)

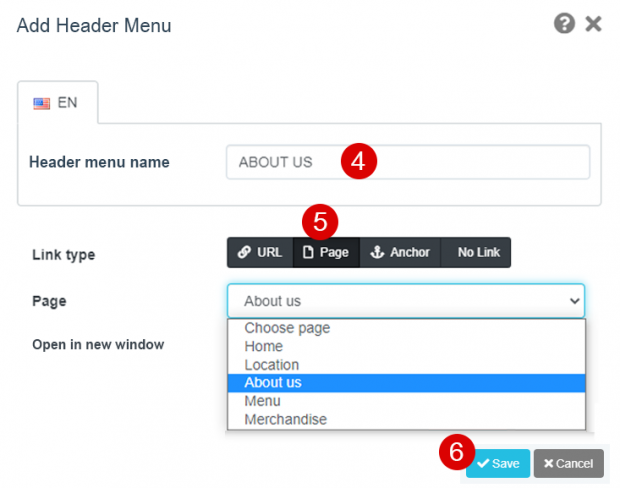
4. Beri nama pada Menu Header
5. Pilih jenis link, sebagai contoh: Halaman
5.1 URL: digunakan apabila tautan berasal dari menu internal. Klik dan keluarlah menu yang dituju
5.2 Halaman: Jika menu berisi teks, gambar, atau desain khusus, jenis link ini sangat tepat digunakan untuk menu Anda. Anda harus membuat menu baru di halaman pertama. Setelah itu, akan ada beberapa opsi yang bisa dipilih
5.3 Tautan posisi: digunakan ketika website Anda hanya memiliki satu halaman. Pilih menu dan arahkan ke bagian bawah halaman (di halaman yang sama). Anda perlu membuat menu halaman baru dan bagiannya terlebih dahulu
5.4 Tanpa link: digunakan ketika menu yang Anda buat merupakan menu utama dengan sub-menunya, maka Anda tidak perlu menghubungkannya ke mana saja
6. Tekan tombol Simpan
Petunjuk tambahan: centang Buka di jendela baru ketika menu mengarah ke situs lain. Namun, jika masih dalam website yang sama, Anda tidak perlu mencentang bagian ini

7. Menu baru yang telah Anda buat akan muncul di menu header
Petunjuk tambahan: saat membuat halaman dan Anda ingin halaman tersebut menjadi menu juga, pilih Menu di tipe link Halaman, maka konten halaman Anda akan muncul tanpa harus membuat menu lagi

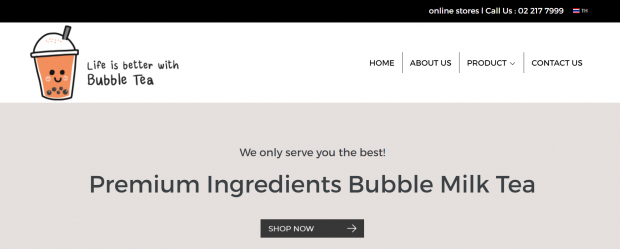
Menu baru akan muncul di bagian atas website
2. Mengganti logo
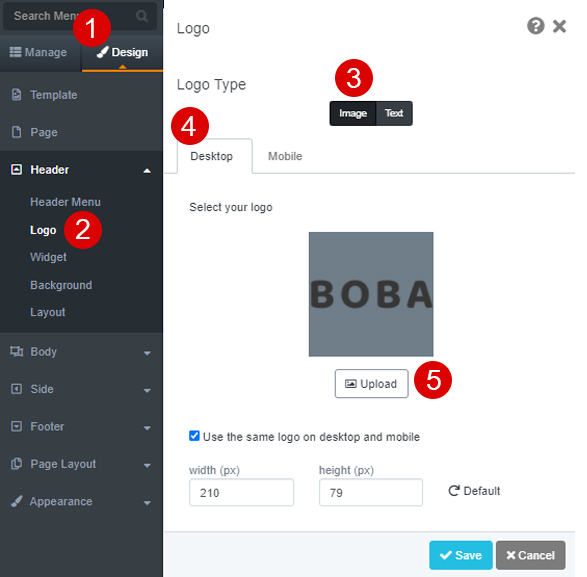
1. Arahkan kursor ke Desain
2. Pilih Header > Logo
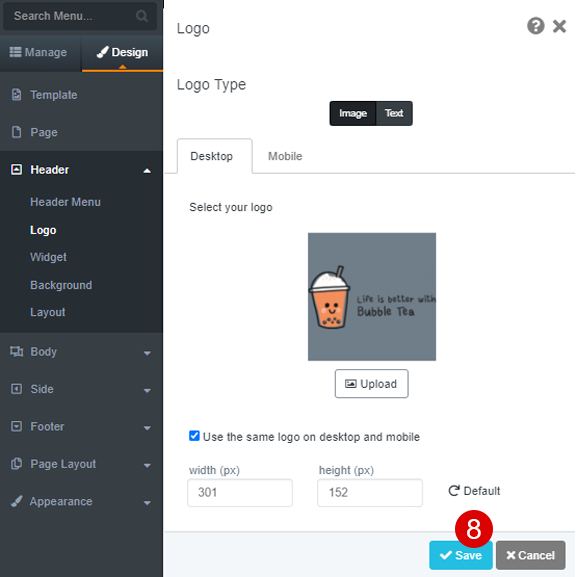
3. Pada Tipe Logo pilih Gambar. Jika tidak ada gambar pilih Teks untuk menulis logo
4. Pilih Desktop
5. Unggah gambar logo yang Anda miliki
Petunjuk tambahan: jika tidak ada gambar logo, Anda dapat mengetik teks sebagai gantinya. Selain itu, apabila tampilan logo untuk desktop berbeda dengan tampilan seluler, hapus centang dan klik tab Seluler untuk mengunggah logo lagi

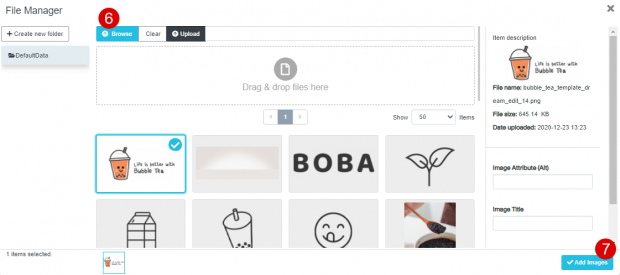
6. Klik tombol Unggah dan akan muncul kotak Penyimpanan File lalu klik tombol Cari
7. Klik tombol Tambah Gambar

8. Logo Anda telah terpasang! Tahap terakhir klik tombol Simpan


Logo baru telah terpasang
3. Mengatur widget
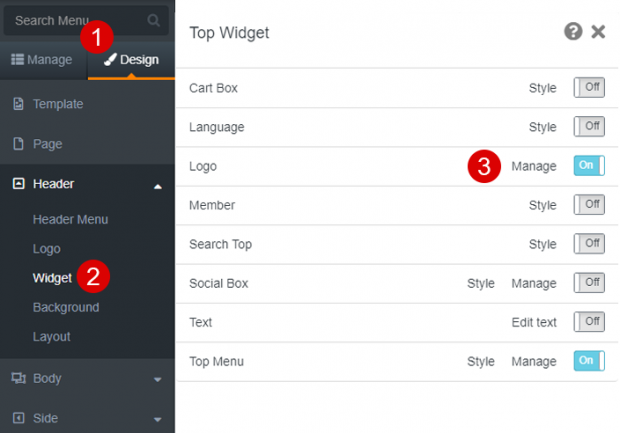
1. Arahkan kursor ke Desain
2. Pilih Header > Widget
3. Geser tombol Aktif/Nonaktif untuk memilih widget apa saja yang akan muncul di header
Saran: jika Anda ingin menyesuaikan desain widget Anda, klik Format dan desain sesuka Anda


Widget yang diaktifkan akan muncul di halaman website
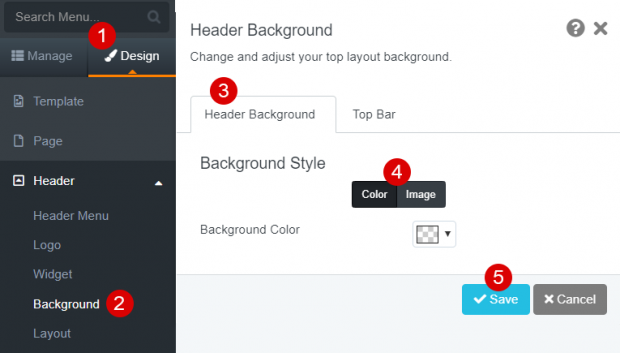
4. Mengatur latar belakang
1. Arahkan kursor ke Desain
2. Pilih Header > Latar Belakang
3. Pilih tab Latar Belakang Header
4. Pilih warna atau atur latar belakang dengan latar transparan
5. Klik tombol Simpan
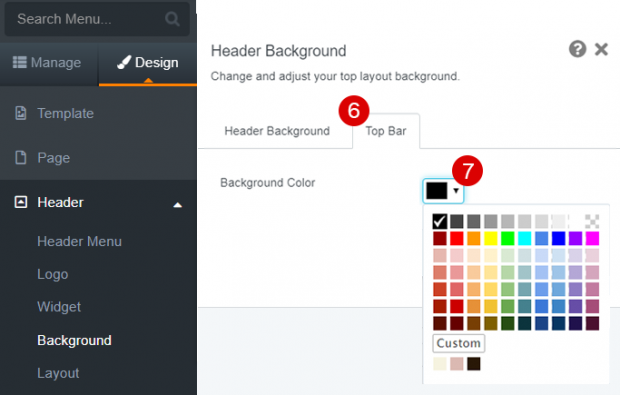
6. Beralih ke tab Bagian Atas
7. Pilih warna, lalu tekan tombol Simpan
Saran: saat mengatur latar belakang bagian atas, jangan terlalu banyak menggunakan warna atau gambar yang bisa mengganggu kenyamanan pengunjung website Anda. Hal ini bisa menyebabkan pengunjung kesulitan membaca menu header Anda



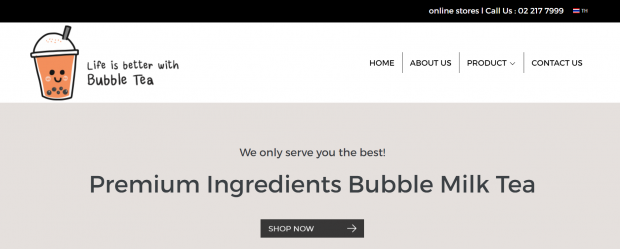
Hasil dari latar belakang header dengan latar transparan dan warna hitam untuk bagian atas
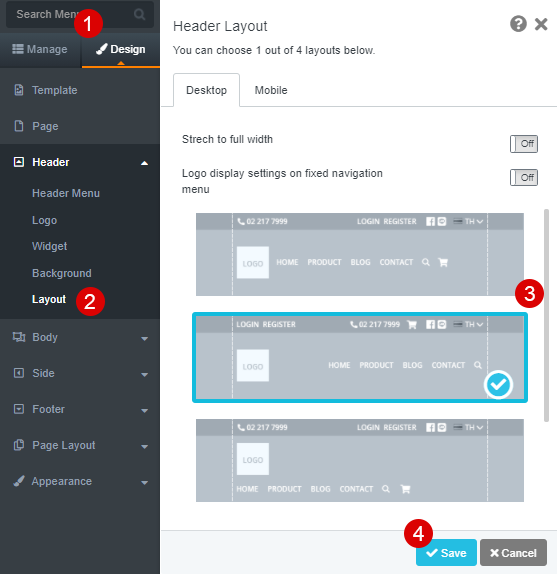
5. Mengatur format
1. Arahkan kursor ke Desain
2. Pilih Header > Layout
3. Pilih tab Desktop > pilih layout yang diinginkan
4. Klik tombol Simpan
Petunjuk tambahan: saat menggunakan format seluler, akan ada ikon menu yang dilambangkan dengan tiga garis atau disebut juga dengan menu hamburger. Anda dapat mengganti layout tersebut dengan beralih ke tab Seluler


Hasil dari pengaturan layout ketika diperlebar

Hasil dari pengaturan layout saat menonaktifkan tampilan logo pada menu header

Hasil ketika logo dinonaktifkan dalam Menu Navigasi
(Scroll ke bagian bawah halaman)

Hasil dari pengaturan layout saat mengaktifkan tampilan logo pada menu header
(Scroll ke bagian bawah halaman)
